Hello!

I'm Joshua Naylor
I am a driven and compassionate design leader who has spent the past 18 years inquisitively learning and enhancing what connects a great customer experience. My expertise includes leading highly effective design teams to deliver on customer and business goals, a hands-on background in the front-end, visual design skills across mobile and web, and the adoption and championing of emerging standards. I am passionate about designing the right solutions to complex business problems. My colleagues often look to me for answers, describing me as one who welcomes challenges and overcomes adversity. My goal is to lead an efficient team of designers and researchers to pioneer and grow by empowering them to create human-centered, responsible designs.






This is me, my wife Meaghan, and our son Finnian. (Yosemite, Indiana, Bali, Zion, Padar Island, Haleakalā)
My Career Path
BFA Photography
At Indiana University Bloomington, I studied under Jeffrey Wolin - famous for writing deeply personal stories overtop his portraits. Throughout my BFA, I explored time-lapse, collage, scanograms, cubism, and culminated in Joel Meyerowitz / Robert Frank / Lucinda Devlin inspired depictions of Americana. My Thesis exhibition was entitled Sojourn and captured images from a 3,000 mile road trip across the West and PNW.

My work varied throughout my time at IU, but a key influence was the emergence of ‘interactive art’ using web technologies to add a layer of depth to your work. This is where I first began learning HTML and CSS as well as videography. I’ve always felt that the web and photography have an intertwined connection. Various iterations of my personal photography sites were tools to help me learn the medium that became UX design. By the time I graduated, I felt confident that my path would lead to the intersection of art and technology.
SBM and Doxia Design
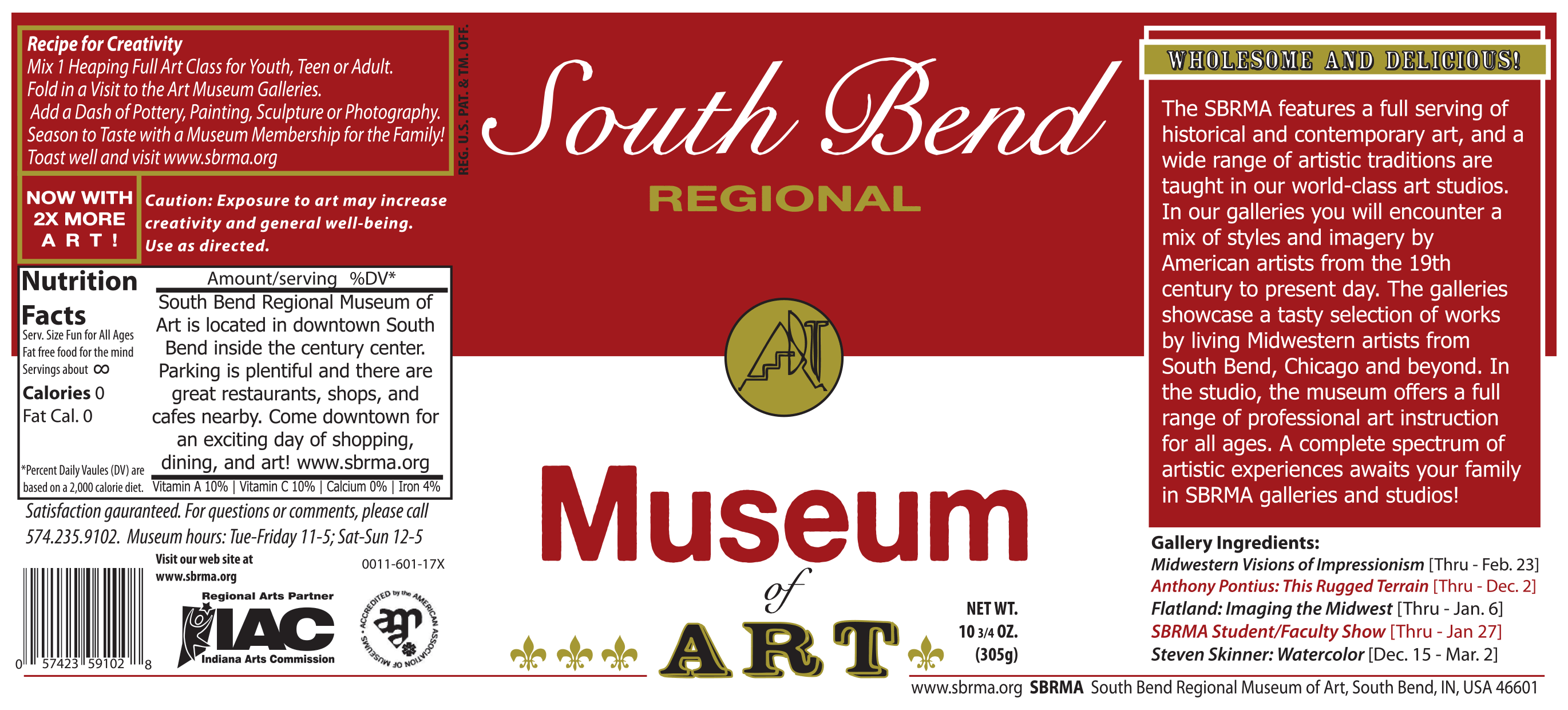
After college and uncertain if I was going into academia or fine art, I accepted a role at the South Bend Museum of Art as a part-time teacher of digital photography and Photoshop. This quickly led to my position as “Curatorial Technician”, a grant-funded role that enabled me to dip my toes into different disciplines across curating exhibitions, IT support, graphic design, and web design. It was here that I fell in love with web design—making various sites for SBM. When this position ended, I joined a local web design firm, Doxia Design, and spent a year creating various sites for local businesses utilizing WordPress and Magento. This position was all encompassing, so I split my time between hands on design & coding, as well as meeting with current and prospective clients to understand their business needs and draft proposals.

Vertex Software
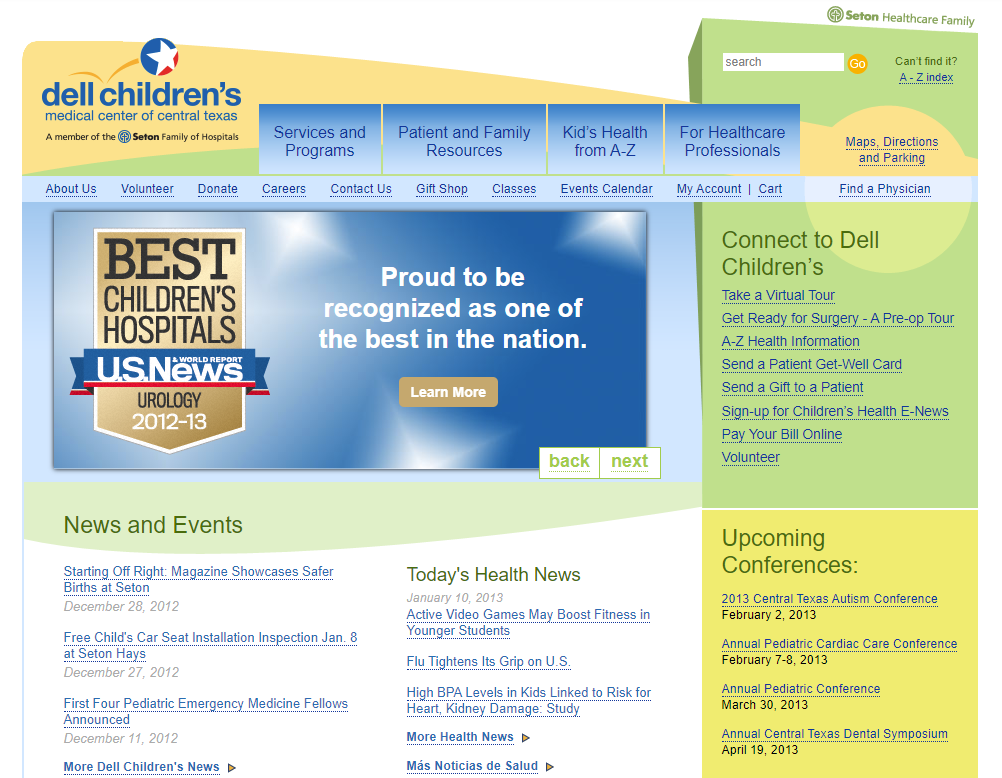
In February 2010, we moved to Austin, TX and I began working at Vertex as a web designer - designing and coding various client websites using their proprietary ASP/.NET software named SitePress. This was shortly after the responsive-design revolution and I quickly adopted this into my workflow and helped push Vertex to using better web standards including fully compliant, responsive code and mobile-first design. Within a year, I was promoted to Director of Web Development and led my team of designers, front-end, and back-end engineers to build countless sites for Austin businesses. As Vertex Software's largest client, the Seton Hospital group contracted us to develop websites for each of its affiliated doctor's offices. Over time, we adopted WordPress as a publishing platform as it extended accessibility for our clients to publish from anywhere.

Vivid Seats
After a few years in Austin, we relocated to Chicago. I joined Vivid Seats early and was one of 3 designers and only 5 people on the team that touched code. In 2013, we were still very much in startup mode. I joined to help define our MVP native apps and finish the redesign of our first responsive site. After successfully launching these products, I led the design and development of our B2B app Skybox and helped organize a product launch and demo event at a ticket brokers convention in Las Vegas. After launching Skybox to market, Vivid Seats had become a major player in the space of live events alongside Ticketmaster and Stubub.
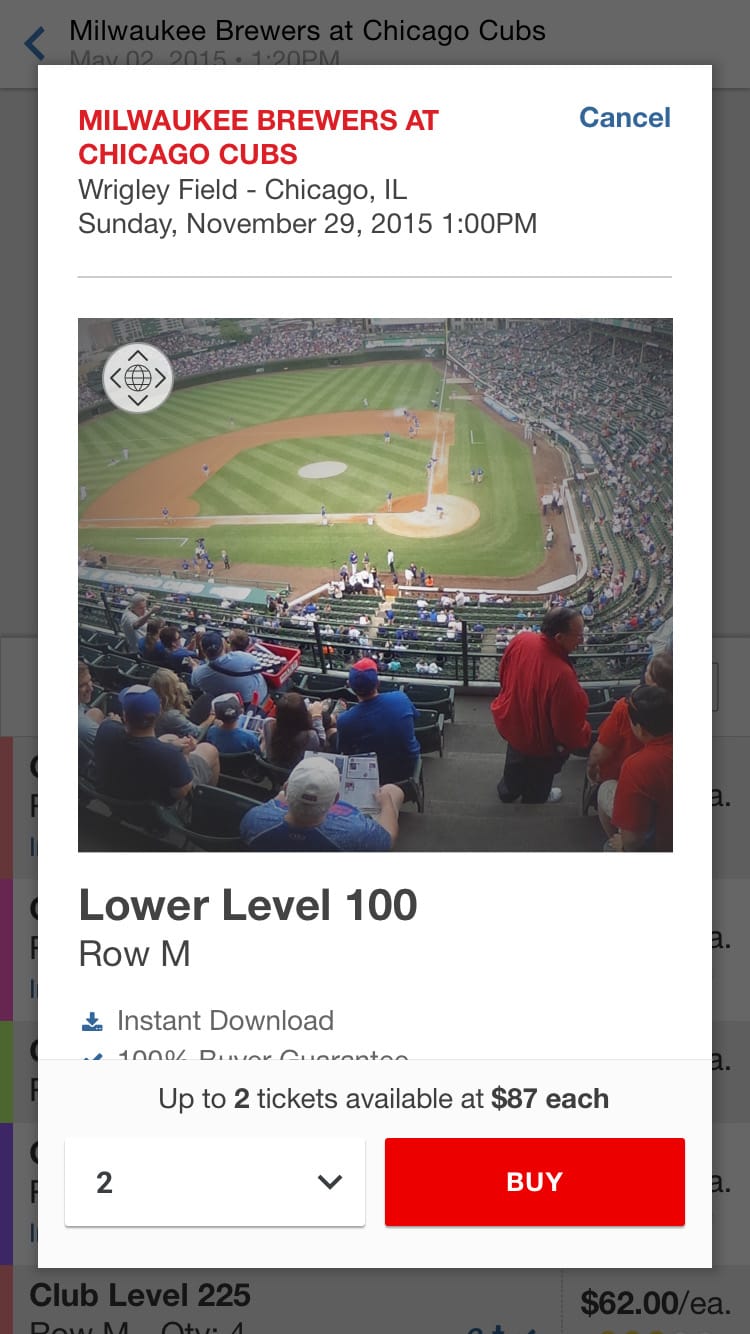
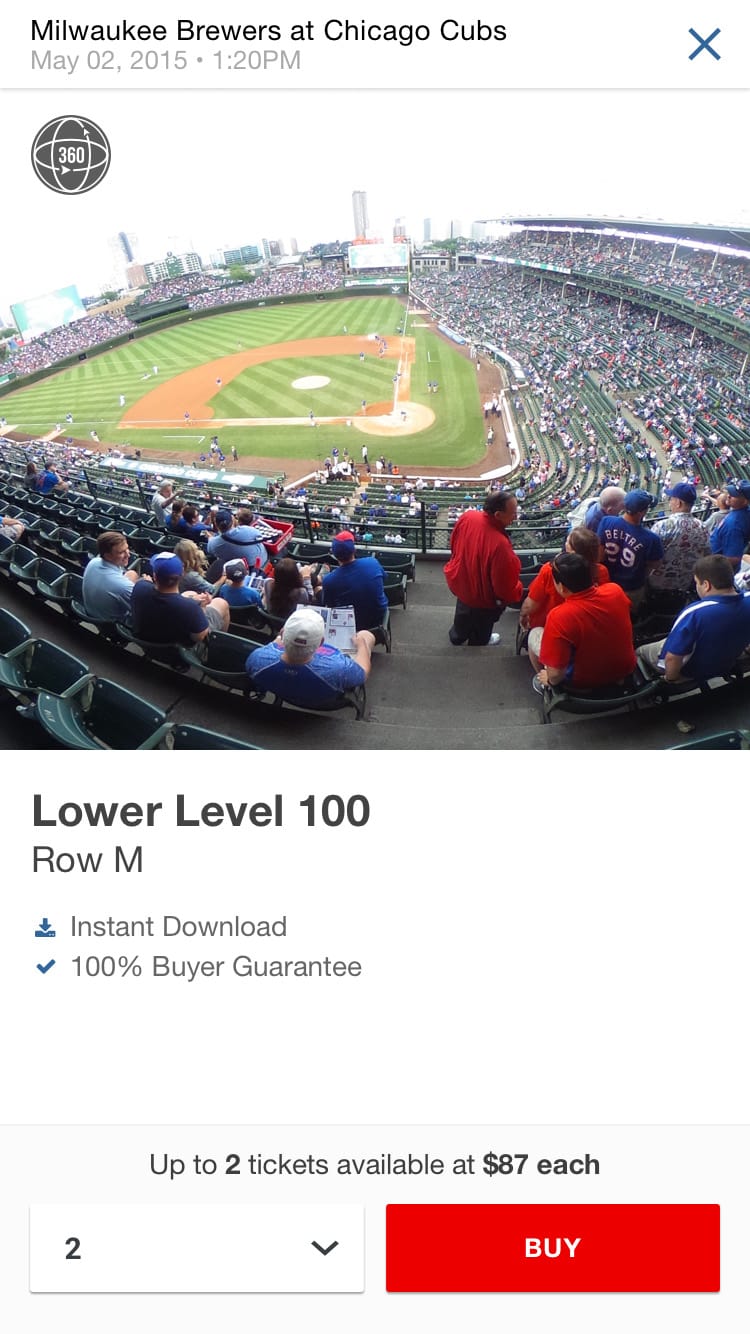
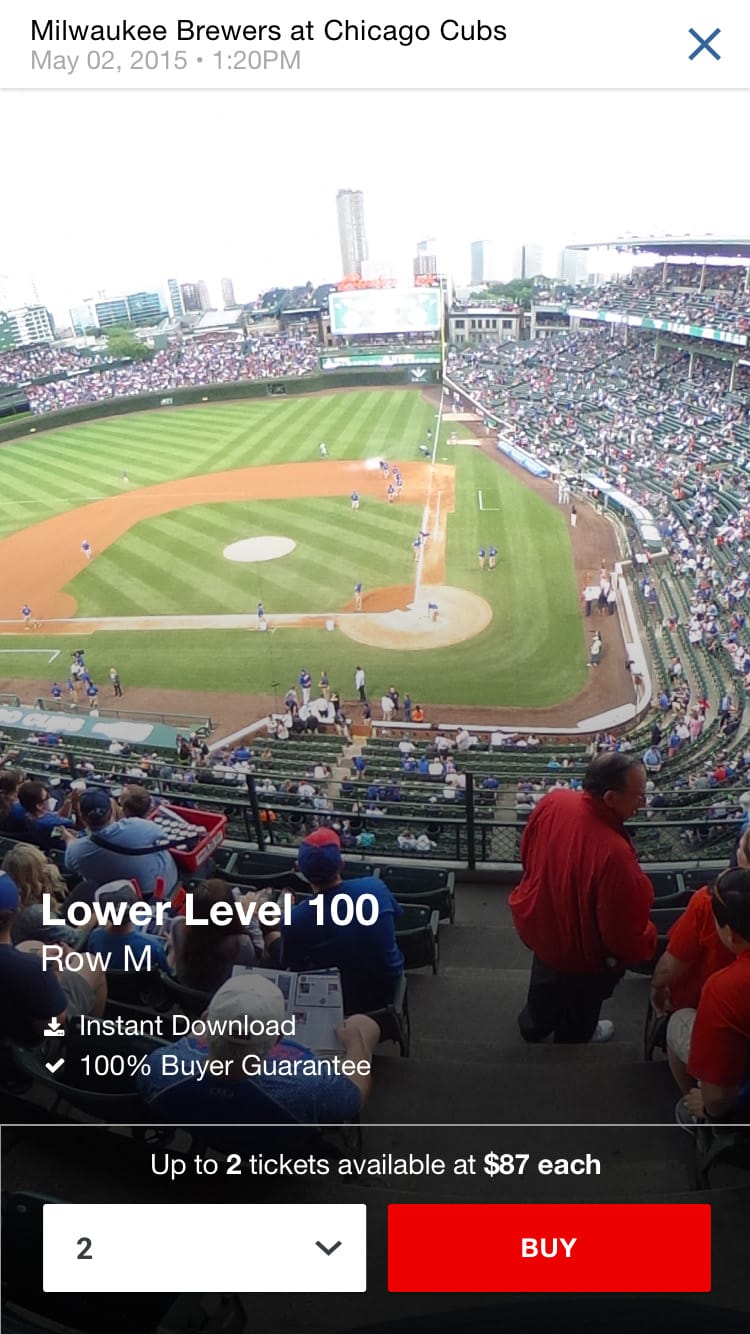
Over my five and a half years at Vivid, we grew from a team of 5 to over 40 in product and engineering and from about 300M per year in revenue to over 3Bn. I hired our team of UX designers, graphic designers, and front-end devs as we matured from small-scale startup, to lean agile delivery. During this growth, we incorporated UX best practices such as usability testing, generative research, and rigorous a/b testing. One project I am most proud of was going to Chicago’s top venues (Soldier Field, Wrigley Field, United Center) with a 360° camera and photographing each section. I then designed and developed this myself and launched it as an a/b test for Bears and Cubs games as well as United Center music performances. Giving customers access to see the view from their seats in this way led to a huge increase in conversion and we sold better seats overall. Leading projects such as this where I could take an idea from 0 to 1 were truly rewarding.



My Design Iterations Showing 360 Seat View for Wrigley Field
Artulia Jewlery
After returning from a three month trek through Asia (Earth Untapped Instagram), I spent a couple of months creating a new Shopify site for my wife's business: Artulia Jewelry. As part of this, we re-photographed all of her pieces with a new aesthetic and included many new pieces that she was inspired to create on our trip. You can view a short case study on how I built this site and created a new photography pipeline to streamline re-photographing such a large body of work.

PDL to ADUSA
In November 2019, just a few months ahead of a global pandemic, I made the fortuitous decision to move from live events to grocery. Peapod Digital Labs’ naming was an homage to Peapod - the infamous green truck known since 1989 in Chicagoland as a place to buy groceries online (even before the internet was widely available). In 2018, PDL was acquired by Ahold Delhaize to power the omnichannel and ecommerce capabilities of their five US brands: Hannaford, Stop & Shop, Giant Food, Giant/Martins, and Food Lion. I joined as a product design leader for content design and our Explore pillar- all things search, navigation, product display, and browse.
When the pandemic hit in March, we were already mid-rollout of our new platform which powered the customer experience for 3 of these brands. During this time, the need for online grocery exploded and our team tripled from 10 to 30 in a matter of a year. We saw our KPIs jump to goals we had set 5 years in the future almost overnight. And even after the dust of the pandemic settled, those habits of online grocery shopping remain steady.
I am proud to have been a senior member of our team as we hired and grew from post-startup mode to full enterprise scale. With this growth, I stood up our DesignOps practice at ADUSA covering a wide range of disciplines including career growth, hiring/onboarding, design systems, content style guides, and all things Figma. I'm deeply proud of the team I've built and the products we've created. Currently our sites and apps support roughly 250,000 concurrent shoppers and bring in over a billion a week in omnichannel orders and over 92M weekly in ecom sales.



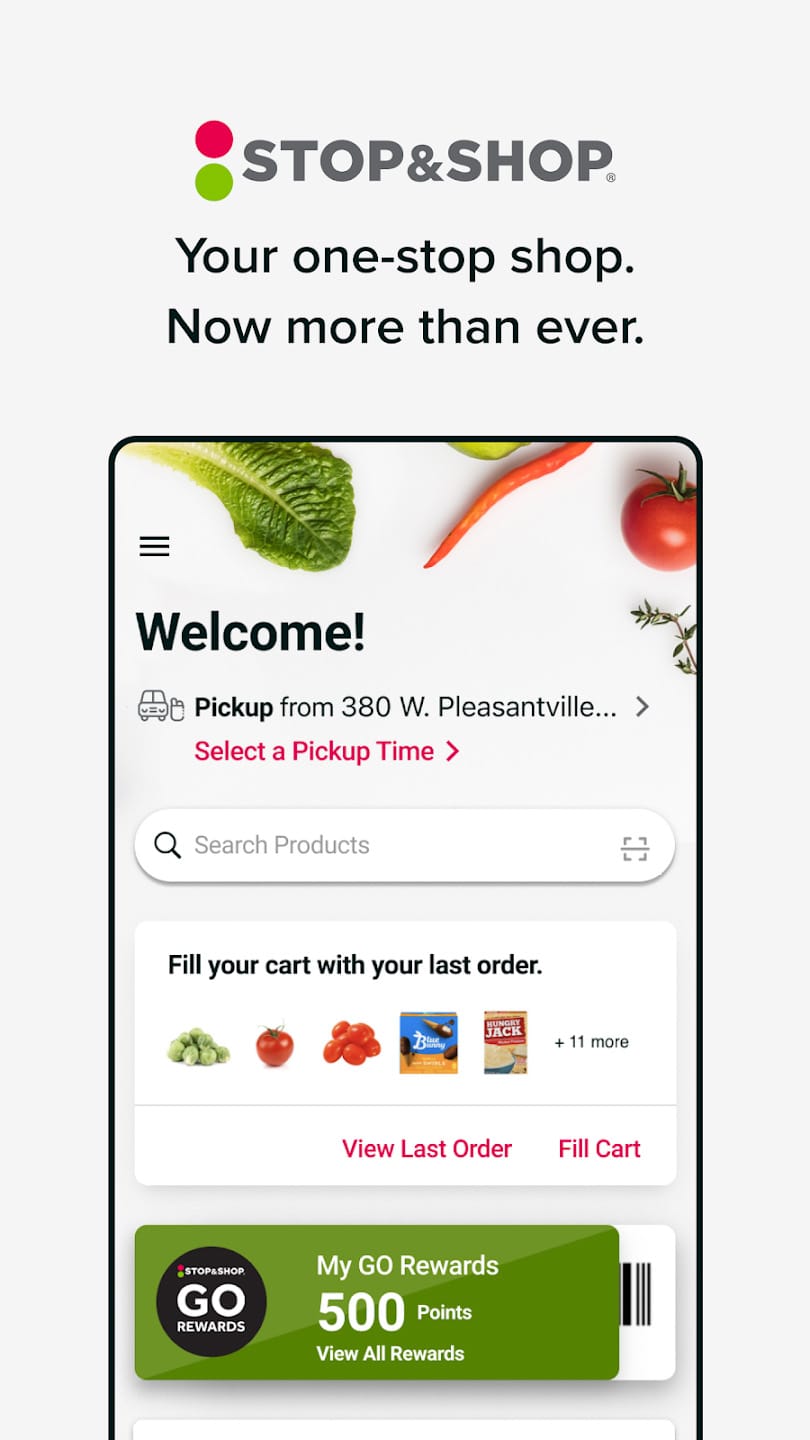
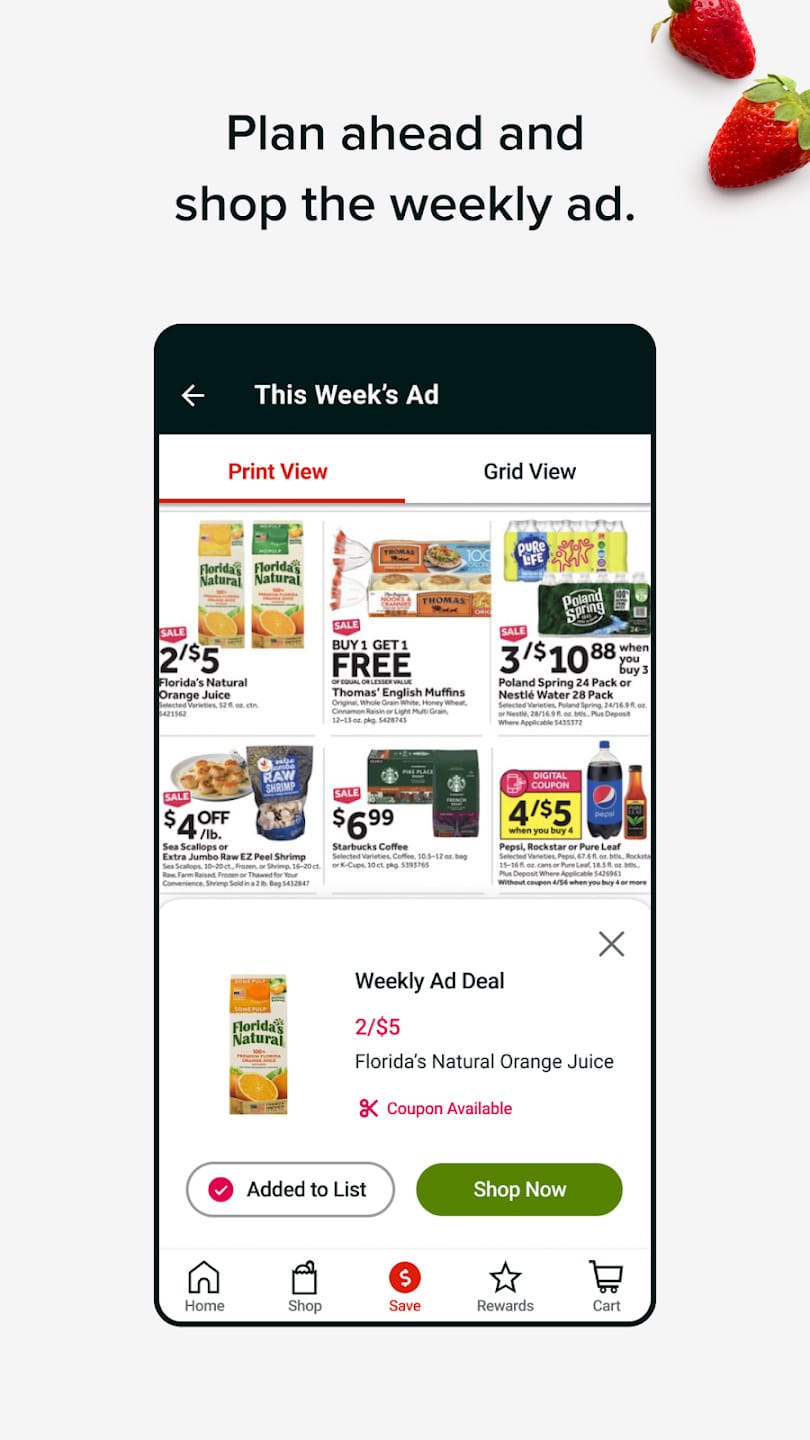
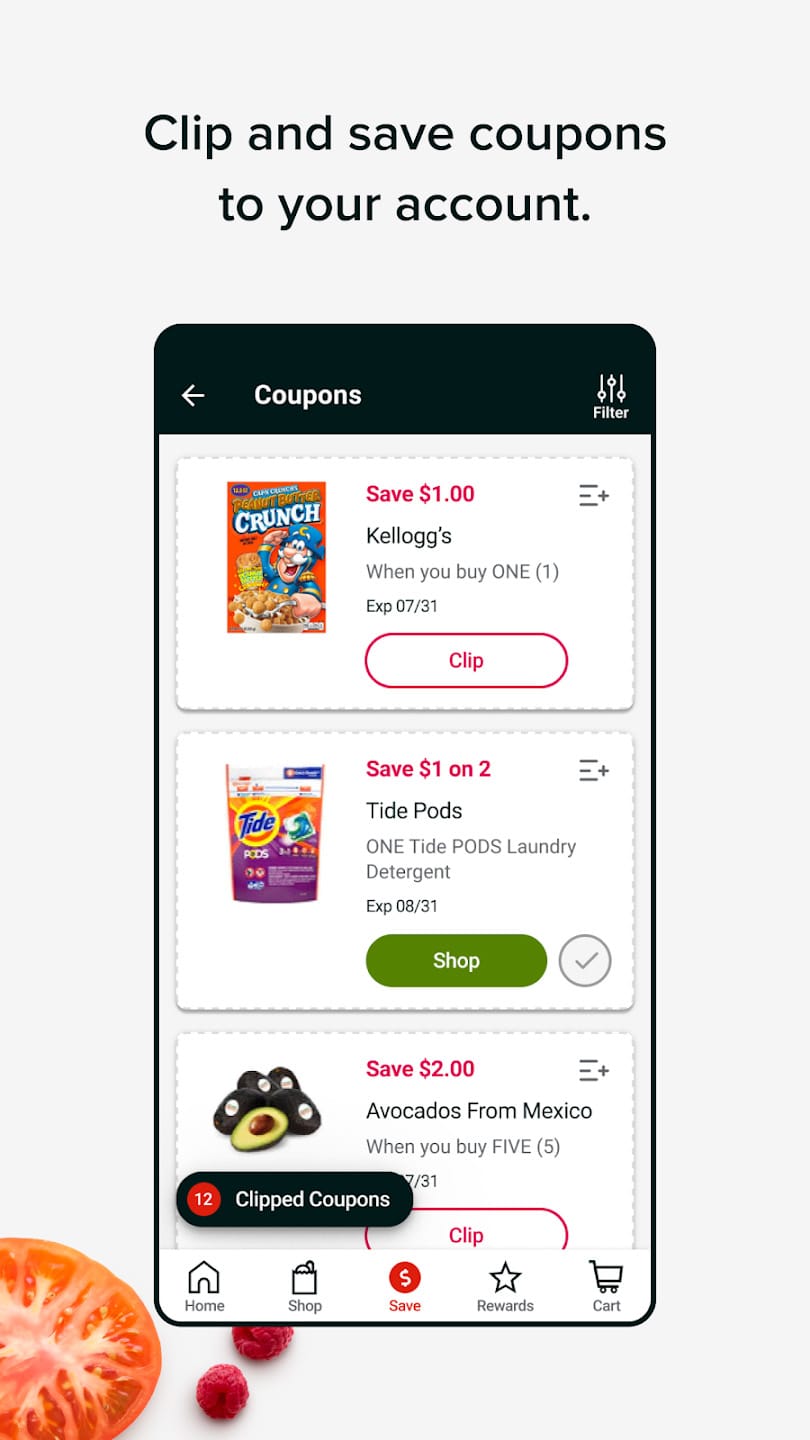
Stop & Shop App - One of Our Brand's Native Apps
In 2022 I took charge of our Loyalty & Savings pillar as well as Health, Wellness, and Sustainability. These are the most compelling reasons customers look to our brands - to find opportunities to save money for their families while making healthier and more environmentally friendly choices along the way.
In 2024, PDL merged with a sister company to become Ahold Delhaize USA (ADUSA). As one company, we are even more streamlined to deliver value to our customers as we continue to grow our ecommerce capabilities and expand the omnichannel customer experience.
What Lies Ahead
If you are reading this page, it means my journey may be about to change. At this next stage in my career, I am eager to bring my experiences together to lead design teams in building world-class products. In my next role, I am looking to pour myself in, obsess over every detail, champion my team, and build the best possible product we can. If you have an exciting idea or opportunity, let's connect.